【良い例のここに注目】
・サイト画像が注目してほしい箇所ごとに切り貼りされている
・制作時期、ポジション、チーム体制など、案件情報が過不足なくまとめられている
・説明文からビジネス課題と目的、工夫点、成果などが読み取れる
・視覚的に読みやすくレイアウトされている

クリエイターが転職活動をする際、応募先企業にほぼ必須で提出するポートフォリオ。ただ成果物を並べただけでは、魅力的なアピール材料にはなりません。
そこで、制作会社や事業会社で活躍されている現役クリエイターや、採用担当者へのヒアリングをもとに、転職で評価されやすいポートフォリオの作り方をまとめてみました。
どのような構成とボリュームで、何を説明すべきなのか、といった作り方の基本から、採用担当者が重視しているポイントまで、具体的な見本や例文を示しながら解説します。WebデザイナーやWebディレクターなど、職種ごとに書き方のポイントもまとめていますので、ぜひチェックしてみてください。
ツールを使って履歴書を簡単作成
履歴書を作成する(無料)ポートフォリオとは、選考を受ける企業に向けて自分自身をアピールするために、自分が今まで手掛けた作品についてまとめた資料です。
単なる「作品集」とは違い、自分がこれまでどのような制作物を作ってきたのか、また、どのようなこだわりを持って制作をしているのか、強みやスキルをアピールするために非常に重要なものになります。
企業の採用担当者からは、「職務経歴書よりも先にポートフォリオを確認する」「書類選考を通過するかどうかは7割がポートフォリオで決まる」という声があるほど、クリエイターの転職活動の中で最も大切なものといえます。それを理解してポートフォリオを作成しましょう。

ポートフォリオは、応募書類の1つとして履歴書や職務経歴書とともに提出します。どちらも応募者の経験や能力を企業に伝えるものですが、それぞれ下記のような特徴があります。
・履歴書/職務経歴書
今までの経歴や関わってきたプロジェクト内容を文章で把握してもらうための書類
・ポートフォリオ
ビジュアルをメインに、経験・スキルの幅広さや業務への取り組み方をアピールするための資料
まず、ポートフォリオは書類選考時の判断材料になり、クリエイター職の転職ではとても重要視されています。Webデザイナーやグラフィックデザイナーはもちろん、最近はWebディレクター、編集・ライター職でも提出を求められる傾向にあります。
また、書類選考を通過し、面接を受けるときにも用いられます。特に現場の担当者との面接では、ポートフォリオをもとに手掛けた案件やスキルに対して質問されることが多くなります。
ツールを使って履歴書を簡単作成
履歴書を作成する(無料)採用担当者は、ポートフォリオからどのような観点で情報を読み取り、応募者のスキルや経験を判断しているのでしょうか。採用担当者の目線を踏まえて、ポートフォリオで工夫すべきポイントをまとめました。
ポートフォリオの中で採用担当者が最も重視しているポイントは、「課題の特定と、それを解決するためにどう工夫したのか」という点です。
クリエイティブ系の仕事は、ただ自分の価値観や世界観を表現したり、ビジュアルの良い作品を作ったりするだけではありません。
「●●という課題がある」
「だからペルソナ、ターゲットはこのように設定した」
「なぜそのような構成にしたのか」
「なぜこの色味にしたのか」
「なぜこのような配置にしたのか」
といったように、その制作物であれば課題を解決できると考えた背景を言葉にできるかが重視されます。
全体のコンセプトを理解した上での働きかけや、自ら工夫した点を、ビジュアルとともに説明文で記載しましょう。上流工程から関わった経験があると、より説得力が出ます。
もし、課題のヒアリングからは携わっていないという場合は、仮説でもよいので自分なりの課題の理解を記載し、それに対して何を工夫したのかを記載するようにしましょう。
また、採用担当者は制作物がどのような実績につながったかも見ています。顧客や依頼者に対して、どのようなインパクトを与えられたのか、「●●が△%向上した」というように数値で伝えられるとよりよいでしょう。
いつ、どのくらいの期間で制作したか
案件の期間を通して、アウトプットのスピードや、質、どのような業界や業務に豊富な知見があるのかなどが見られています。直近の案件のほうが参考にされることが多いでしょう。
チームの規模とポジション
案件ごとに、人数規模や自分の役回りを記載しましょう。採用担当者はそこから経験業務の範囲や、経験した案件の規模、また、どの程度裁量を持って働いていたのかを読み取ります。
どのようなツールをどの程度使えるのか
応募先企業の業務に必要なツールを実務でどのくらい使ってきたか、制作物がどのくらいのレベルにあるかが判断されます。
ツールを使って履歴書を簡単作成
履歴書を作成する(無料)ポートフォリオの実例は、Web上でもいろいろと公開されていますが、たくさんありすぎて何を参考にすればよいのか分からない人も多いでしょう。経験豊富なクリエイターや採用担当者にきいた、ポートフォリオの良い例、悪い例をまとめましたので、確認してみてください。
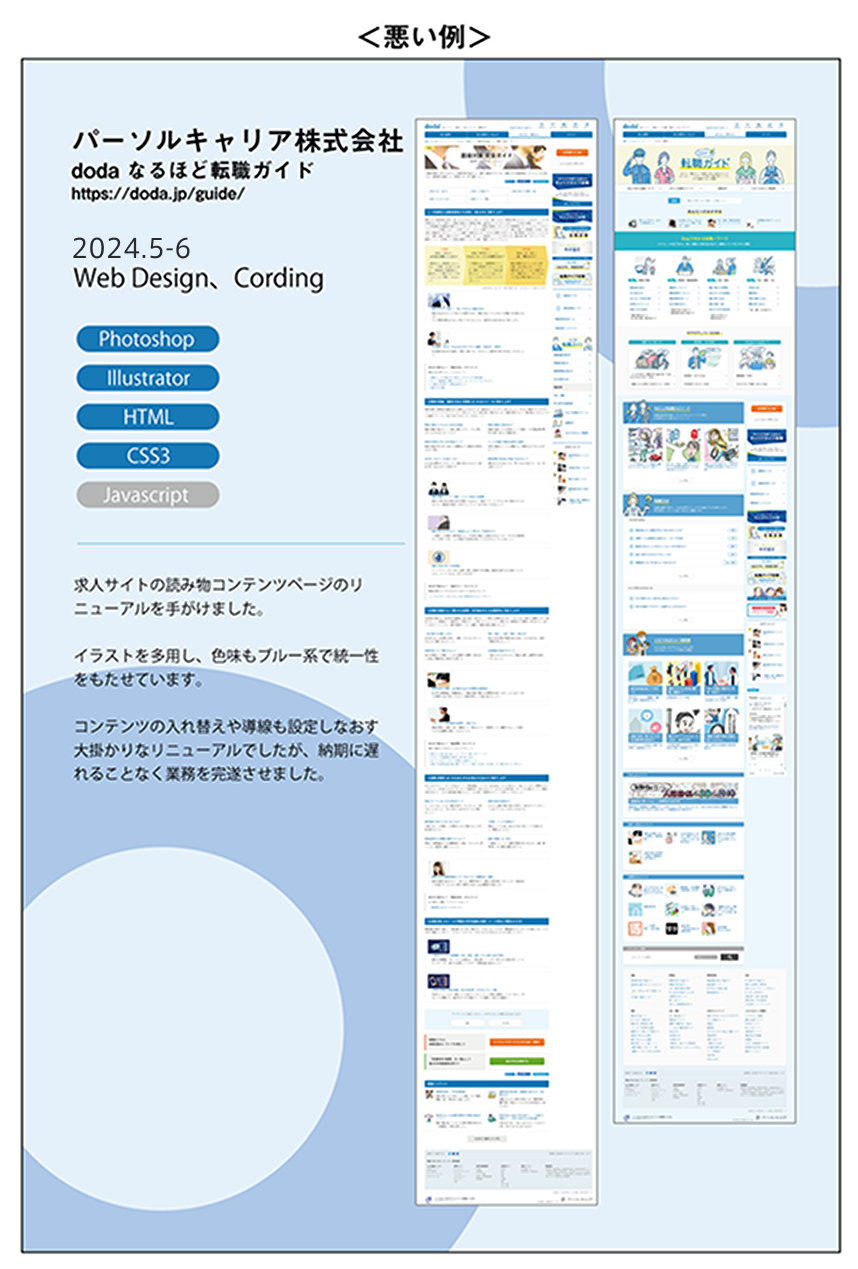
※双方ともに、同じ案件を解説しています

・サイト画像が注目してほしい箇所ごとに切り貼りされている
・制作時期、ポジション、チーム体制など、案件情報が過不足なくまとめられている
・説明文からビジネス課題と目的、工夫点、成果などが読み取れる
・視覚的に読みやすくレイアウトされている

・サイト画像が全体像のべた貼りのみで、詳細が分かりにくい
・担当領域や制作体制など、案件の情報が少ない
・説明文からデザインの意図や目的、成果が読み取れない
・ポートフォリオ自体のデザイン・装飾が悪目立ちし、視認性を下げている
ツールを使って履歴書を簡単作成
履歴書を作成する(無料)ここからは、下記の5つのSTEPに沿って、あなたの強みを伝えやすいポートフォリオの作り方を詳しくご紹介します。
まずは、これまで担当した案件を規模や業界、担当範囲などで分類し、その中で代表的な案件や、自分の強みが伝わりそうな案件はどれかを洗い出してみましょう。その上で自分の強みや、直近の案件かどうかをもとに、どのくらいのスペースを取って紹介するかの強弱を決めてください。
経歴の中で、どの経験・スキルが評価されるかは企業ごとに異なる可能性が高いため、経験を網羅的に紹介することが大切です。掲載数としては、5~10作品程度が良いでしょう。
分類方法やアピールする案件に自信がなければ、キャリアアドバイザーに相談して、客観的にどういった案件が企業にとって魅力的に見えるのかを確認するとよいでしょう。
採用担当者にとって見やすい構成やボリュームを意識することも重要です。
媒体
近年、選考中のやりとりはメールが主であるため、PDFかWebが一般的です。WebデザイナーであればWeb公開、グラフィックデザイナーであればPDFなど、特性に合った媒体を選ぶのが一般的です。
デザイン
ポートフォリオ全体のデザインセンスは選考に大きく関わるので、デザインやビジュアルにはこだわって作成してください。全体のトンマナや、余白の意識、フォントなどに統一感を出すことも重要です。全体的にごちゃごちゃとした印象にならないように、すっきりとまとめるようにしましょう。
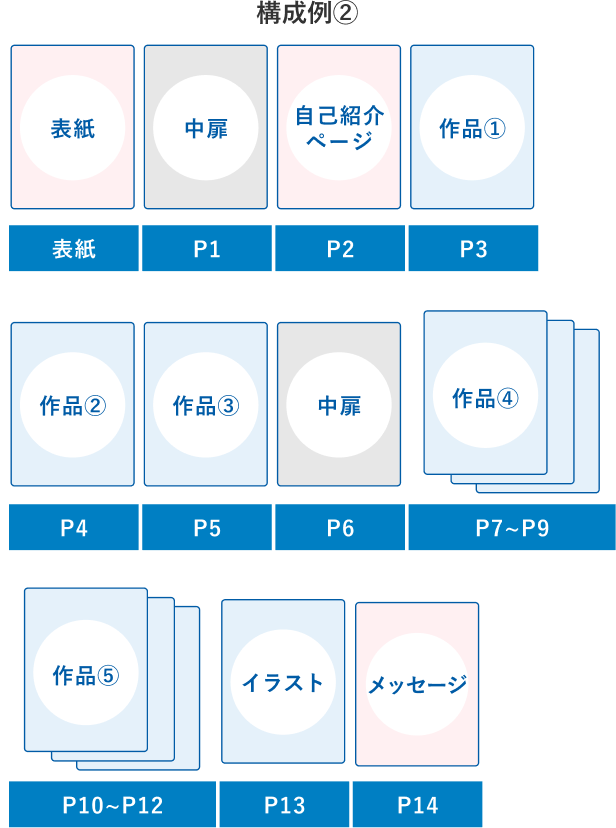
構成・ボリューム
表紙、自己紹介ページ、実績紹介ページでトータル10~20ページが目安です。PDFやWeb公開の場合は、メール受信やサイトを読み込む際に、応募先に大きな負荷がかからないサイズを心がけてください。
あまりに重いファイルの送付や、1つにまとまっていないなどの見づらいデータは、ビジネスパーソンとしてマイナス評価になる可能性が高いため注意が必要です。


表紙
デザインに決まりはありませんが、表紙からポートフォリオの評価は始まっていると考えましょう。印象が悪いと、ポートフォリオをじっくり見てもらえない可能性もあります。ポートフォリオ自体もスキルの評価につながると考え、個性が伝わる表現を目指しましょう。
自己紹介ページ
自己紹介として、経歴や使用ツール、職務要約、資格、デザイナーの仕事を通じて実現したいことなどを1~2ページにまとめましょう。
実績紹介ページ
特に力を入れた2~3件については、1案件ごとに数ページ使ってていねいに記載するとよいでしょう。そのほかは、手掛けた案件1つにつき、1~2ページ程度を割いて、サイト画像と説明文を入れましょう。
全体のボリュームを見つつ、さらに紹介したいものがあれば最後にまとめて作品集として載せても問題ありません。また、制作物を通して伝えたい自身のスキルや思いを整理して、採用担当者へのメッセージとして載せるのもよいでしょう。
すべて含めて、ポートフォリオのページ数は10ページ程度から20ページ以内に収めるようにしましょう。
ツールを使って履歴書を簡単作成
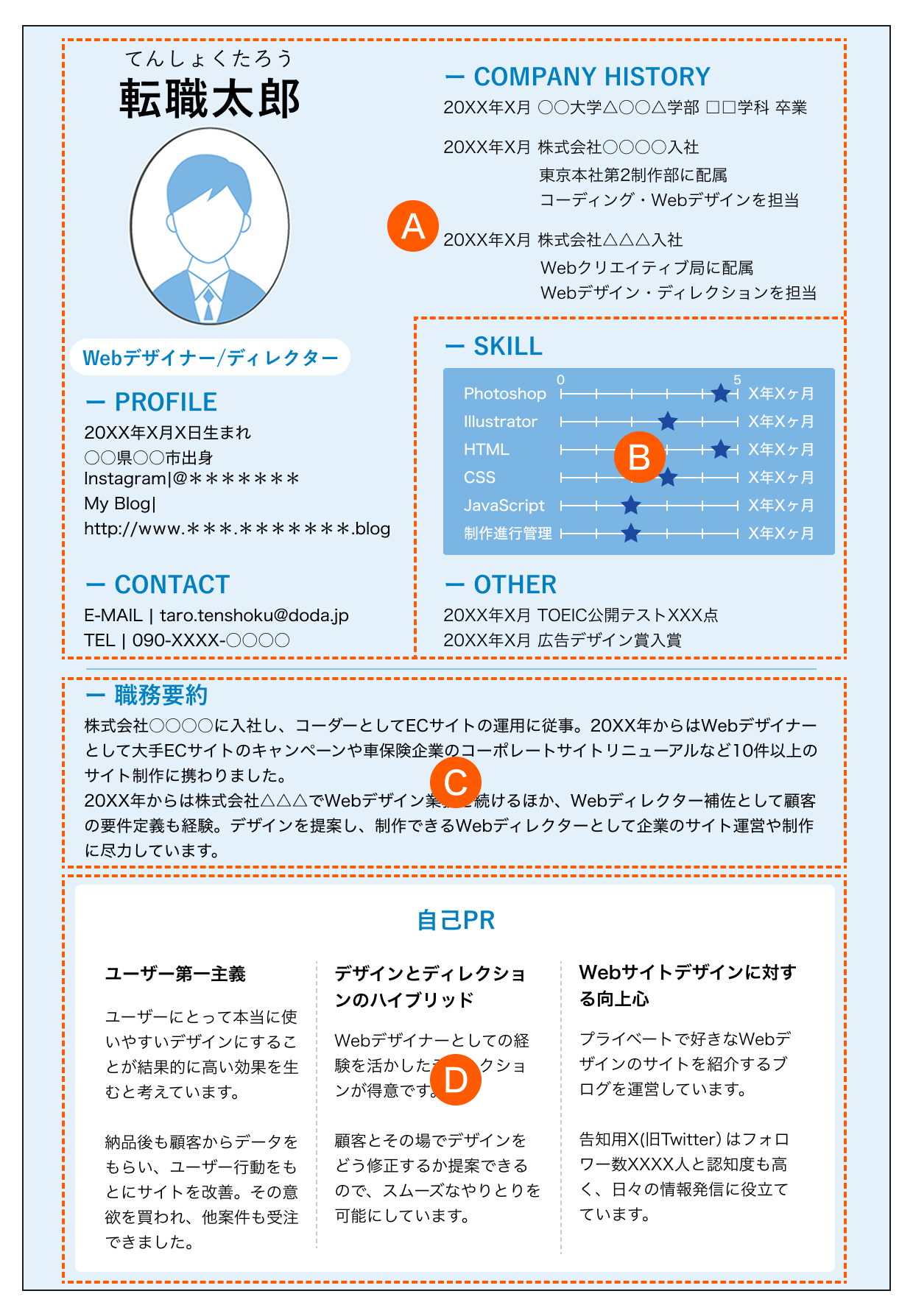
履歴書を作成する(無料)下の例のように経歴や自己PRを簡潔に記載しましょう。自己紹介の後に、実績紹介のページを設けることをおすすめしていますが、そちらで記載する内容のダイジェストページになるようなイメージです。職務経歴書のように硬い書き方にする必要はないので、個性が伝わる表現を目指しましょう。

ツールを使って履歴書を簡単作成
履歴書を作成する(無料)ポートフォリオで一番大切なのがこのページです。
取り上げる案件の選び方
STEP1の手順を思い出し、あなたの経験がまんべんなく伝わるよう案件をピックアップしてください。例えば、女性向けの商材を扱った華やかなもの、テキスト情報を分かりやすく整理したものなど、さまざまな方向性の仕事を選べば、経験の幅広さをアピールできます。自分の中で印象に残っている案件を取り上げるのもおすすめです。
もし、特定の業界や企業への転職を目指す場合は、その業界や企業を研究して、共通するテイストの制作物や親和性のある実績を載せたポートフォリオを作成するとよいでしょう。1案件が複数ページにまたがっても問題ありません。
掲載順
成果が大きかったものや、特に力を入れた実績を最初に記載するのがおすすめです。幅広い経験がある方は、カテゴリー別に分けるとよいでしょう。また、転職で目指す業界がある場合は、関連がある案件を先に持ってくると効果的です。アピールしたい案件ほど前に配置するようにしましょう。

案件の説明文は、次節やそれ以降の職種別のアピールポイントも参考にしてみてください。
ツールを使って履歴書を簡単作成
履歴書を作成する(無料)STEP4の「D」に当たる案件の説明文の例とポイントを紹介します。例文は「目的」「課題」「行動」「結果」を1つの文章で紹介していますが、STEP4のように分けてもかまいません。採用担当者がじっくり読む部分なので、例文とポイントを参考に取り組んでみてください。
○○○というWebサービス内で購買率向上を目的とした、サイトデザインのリニューアルを実施。制作期間は○カ月で、制作チームは○人の案件でした。Webデザイナーとして、課題であったアプリケーションのUI/UX改善を担当し、サイト内リンクの見直し、購入者情報の入力欄を整備しました。ABテストの結果でも非常に良好な結果が得られ、改修前に比べて1.5倍程度の購買率向上につなげることに成功しました。
評価につながるポイント
どのような案件だったのか、またリニューアルによって得られた効果を、数値を用いて客観的に伝えられているため、イメージがしやすく成果の高さもアピールできます。
○○○サービスの新規顧客獲得を目的としたサイトリニューアルに携わりました。ユーザーの利用頻度を上げるために、サービス内の分かりにくいポイントを解説したページを新設。情報を整理することで、新規ユーザーにも使いやすいサイト制作を心がけました。
20代女性がターゲット層のため、華やかなイラストと淡い色味を意識しました。その結果、狙いどおり20代女性の流入が増え、競合サービス内で月間1位の売り上げを達成しています。
評価につながるポイント
目的やターゲットに適切に沿った工夫は、評価につながりやすくなります。
株式会社○○○のキャンペーンサイトを制作しました。テレビCMや新聞広告など、露出度の高いキャンペーンだったため、トップページではそれぞれのデバイスに最適化させた△△△といった機能を企画・制作。逆に、下層では各店舗で実施しているキャンペーン情報を伝えることを重視し、細かい機能追加よりも、情報の探しやすさや⾒やすさを意識して設計しました。結果としてXX%程度のCVRにつなげることにも成功し、翌年の受注にもつながりました。
評価につながるポイント
サイト内のページごとの役割を理解して設計する、ディレクション能力の高さがアピールできています。
○○○社のオウンドサイト△△△の新着記事ページとバナー画像の制作を担当。記事は1カ月に30~40本、バナー画像は記事ごとに2~3種類をコンスタントに制作しています。点数が多く、スピード感が求められる環境の中で人物インタビューやノウハウ記事が重なることもあり、切り口を変えてそれそれが印象に残るデザインを心がけています。
評価につながるポイント
具体的な成果はないものの、業務量が数字で可視化されているため、仕事の遂行能力を評価できます。さらに、顧客からの反応も入れられるとよりよいでしょう。
ツールを使って履歴書を簡単作成
履歴書を作成する(無料)必ずしもオリジナリティーを出せなくても問題ありません。クリエイティブ職である以上、センスは評価対象になるでしょう。ただ、ポートフォリオで最も重要なことは、どのような狙いを持ち、そのためにどのようなデザインをしたのかという“デザインのロジック”を相手に分かりやすく見せられるかどうかです。
そのため、斬新なデザインかどうかは重要ではなく、情報が整理されているか、見やすいビジュアルか、視線誘導が適切かなどを意識するとよいでしょう。
Web上で利用できるポートフォリオ作成サービスを使っても、選考に大きく影響することはありません。重要なのは採用担当者が見ているポイントや強みが伝わるポートフォリオの作り方で紹介した要素が入れられるかどうかです。一度利用してみて、自分の強みが伝わる構成になりそうか試してみるのもよいでしょう。
ポートフォリオを提出した場合は、面接対策として事前にどの案件で何を話すか、考えておくことが必要です。面接の場で、提出書類を一緒に見ながら、自己PR や案件の詳細説明を求められることがあるからです。話題にしやすい案件をポートフォリオの先頭に持ってくるのも一手です。
基本は写真画像で貼り付けます。立体物であれば複数の角度から撮影し、動画であれば複数場面をキャプチャすると伝わりやすいでしょう。YouTubeの限定公開機能を利用する人もいます。
ツールを使って履歴書を簡単作成
履歴書を作成する(無料)職種が違えば、ポートフォリオで伝えるべきポイントも異なります。
課題を解決するためにどのような工夫をしたのかを伝えましょう。Webサイトは公開後も運営していくことが前提なので、ABテストをはじめ、効果を検証・改善した経験があると強みになります。
Webサイトの課題と解決策は多岐にわたるため、どのような場所でも結果を出せる根幹の思考力が問われます。課題特定から施策立案、実行、改善の一連の流れに沿ってWebサイト全体がどう変わったのかを見せましょう。Webサイトを改善する前後のキャプチャがあると分かりやすくなります。
また、UIやUX観点での改善、もしくはSEO対策や数値分析などのマーケティング要素を含んだ改善の実績を伝えられるとより効果的です。説明文が多くなりそうであれば、要点をかいつまんだ箇条書きもあると読みやすくなります。
プロジェクトの背景や目的、課題、解決策、成果などのストーリーを伝えましょう。採用担当者に作品の価値を理解してもらいやすくなります。
またリデザインや改善プロジェクトの場合、ビフォーアフターの比較を掲載しましょう。最終成果物だけでなく、アイデアスケッチやプロトタイプなど、制作プロセスを一部掲載することで、問題解決能力や創造的な思考プロセスをアピールできます。ビジュアル解像度の低い画像や不鮮明な写真は避けてください。
文章であっても、手掛けた記事や掲載サイトのキャプチャ画像は入れましょう。どのような意図で制作したのか、工夫点や公開後の運用フェーズでの改善行動を示して、PV数やCVR向上といった結果に結び付けることが望ましいでしょう。
動画クリエイターのポートフォリオは、制作物のクオリティーとストーリーテリング能力が評価されます。できれば完成動画だけでなく、制作過程や工夫のポイントを説明するキャプチャを含めましょう。
特に、企画意図やターゲットに対するアプローチ、使用した技術やソフトウェアを詳細に記載すると効果的です。チーム制作の場合は、企画立案、提案、撮影、編集など、どの役割から携わったのかを明記しましょう。
また可能であれば視聴回数やエンゲージメント率などの具体的な成果を示すことで、実績の裏付けを強化できます。
市場調査やユーザーリサーチを通じた課題解決のプロセスを詳細に記載し、コンセプト立案から製品化までの一連の流れを伝えましょう。
高品質なビジュアルや使用した技術(Photoshop、CADなど)を具体的に説明し、機能性や安全性の確保についても触れてください。リリース後の売り上げ実績や成果なども記載できるといっそうのアピールになります。
ポートフォリオは、クリエイターとしての実績を伝えるためには欠かせません。どうまとめたらよいのか、自分のスキルのどの部分を強みにすればよいのか迷ってしまう方も多いでしょう。
キャリアアドバイザーならクリエイティブ職のトレンドや転職の動向にも詳しく、採用担当者の目線も兼ね備えているので、ポートフォリオに対する客観的なアドバイスが可能です。転職を有利に進めるためにも、添削を受けて、ブラッシュアップしていくのがおすすめです。
ツールを使って履歴書を簡単作成
履歴書を作成する(無料)
小林里奈(こばやし・りな)
【得意としている業界・職種】クリエイティブ職(デザイナー、ディレクター)、企画マーケティング職(Webマーケター、商品企画など)
【経歴、領域】 新卒でブライダルのベンチャー企業に入社、約5年間営業とプランナーを経験しました。その後、株式会社リクルートに転職し約3年半飲食店への広告営業を経験しました。ブライダル業界での経験から「人の人生に携わるやりがい」、また飲食店へ営業をする中で「人材不足という課題」を感じたことから、人材業界への転職を決意しパーソルキャリア株式会社へ入社しました。以来キャリアアドバイザーとして多くの方々の転職をサポートしております。
