
Webプログラマーとは?仕事内容や必要なスキル、平均年収、未経験者向けの勉強方法などを解説
Webプログラマーは人気職種のひとつで、特にWebサービスを提供する企業における需要がますます高まっています。なお、未経験からWebプログラマーにキャリアチェンジするためには、仕事内容を十分に理解したうえで、一定のスキルを身につけておくことが必要です。ここでは、Webプログラマーを目指したい人に向けて、仕事内容や求められるスキル、平均年収、勉強方法などについて解説します。
自分に合った仕事探しのヒントを見つけよう
転職タイプ診断を受けてみる(無料)Webプログラマーとは?
Webプログラマーについての明確な定義はありませんが、一般的にはWebサービスをつくるためにコーディング(プログラミング)を中心に行う職種です。
Webエンジニアとの違いはある?
Webプログラマーと同種の職種にWebエンジニアがあります。解釈は人によって分かれますが、Webプログラマーの「プログラマー」はエンジニア職を指す言葉としてみなし、ほぼ同義で使われることが多いようです。この記事では両者をまとめてWebプログラマーとして扱うことにします。
プログラマー(PG)とは?仕事内容や年収、資格、将来性など、未経験者向けのポイントを解説
なお、Webプログラマーというと、自社サービスの開発に携わる求人を想定するケースが多いのですが、受託開発で委託先企業Webサービス開発に携わるようなエンジニアもWebプログラマーと呼ぶことがあります。
Webデザイナーとの違いはある?
IT系の職種に興味を持ち始めた方にとって、Webプログラマーとの違いが分かりにくい職種のひとつとしてWebデザイナーも挙げられます。
Webデザイナーは、主にWebサイトの画面のデザインを担当する仕事です。作成したいWebサイトやページの要件を整理し、そこからワイヤーフレーム(骨組み)やデザイン案に落とし込み、HTMLやCSS、JavaScriptでのコーディングを行い実装するというのが、仕事内容の一例です。
画面側に関する技術領域にWebプログラマーとWebデザイナーとで重なる部分があり、企業や求人によっても両者の区分が異なるため、明確な線引きが難しいこともあります。
ただし、Webデザイナーはデザインを担当する役割である一方で、Webプログラマーは技術を担当する役割である、というように両者の本分に違いがあるといえます。
自分に合った仕事探しのヒントを見つけよう
転職タイプ診断を受けてみる(無料)Webプログラマーの仕事内容
Webプログラマーの仕事は非常に幅広い領域をカバーしています。端的にいうならば、仕様書をベースにしてシステムやサービス全般を開発することがメイン業務です。具体的な仕事内容として、大きく以下の2つのタスクに分けられます。
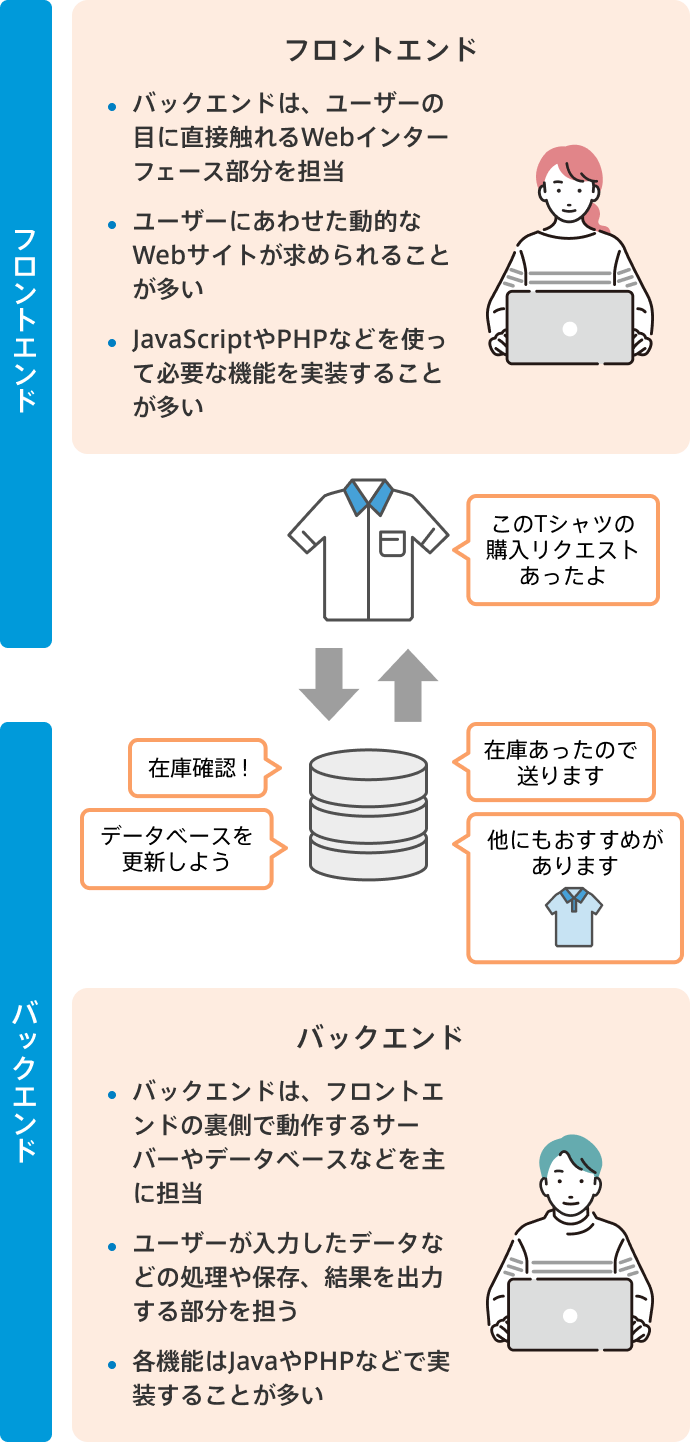
- フロントエンド(クライアント) : Webサイトや文字の入力フォーム、ボタンなど「ユーザーの目に触れる部分」
- バックエンド(サーバー) : データ処理や結果の出力など「ユーザーの目に触れない部分」

ここからは、それぞれのタスクについて詳しく解説していきます。
フロントエンド(クライアント)側のタスク
フロントエンド側の開発では、ユーザーの目に直接触れるWebインターフェース部分を担当します。Webサイトや文字の入力フォーム、ページ内にあるクリッカブルなボタンなどのデザインも行います。
最近はSNSのように逐次書き込みを更新し、ユーザーにあわせてサイト画面がカスタマイズされるようなダイナミック(動的)なWebサイトが求められることが多いため、JavaScriptやPHPなどのスクリプト言語を使って必要な機能を実装します。
また、いかに検索サイトの上位に表示させるか、というSEO対策に沿った設計にしたり、アクセスしたユーザーにサイト内で望ましいアクションを取ってもらえるように考えたりすることも重要です。そのため、Webサイトでユーザーが目に触れることの多い部分に工夫をこらし、ボタンの色や配置などを考慮した複数のページをWebデザイナーと一緒に設計し、A/Bテストを行ったうえで最終的に優れたWebサイトを完成させるのもWebプログラマーに求められる大切な仕事のひとつになります。
バックエンド(サーバー)側のタスク
一方、バックエンド側の開発では、フロントエンド側の裏側で動作するサーバーやデータベースなどを主に扱うことになります。バックエンドは、ユーザーが入力したデータなどの処理や保存、結果を出力する部分になります。これらのソフトウェア開発を行うのがバックエンド側の仕事になります。各機能はJavaやPHPなどのプログラミング言語で実装していくことになります。
Webプログラマーが担う仕事の具体的な事例を紹介
Webプログラマーが行うメインのタスクを理解したところで、具体的な事例について見ていきましょう。
例えば、自分が欲しい商品をECサイトで検索して見つけだす場合は、「フロントエンド」側のフォームからユーザーが商品名やキーワードを入力して問い合わせをします。そのデータを「バックエンド」側にあるサーバーやデータベースに渡し、該当の商品があるかどうかの結果を「フロントエンド」側に戻すという処理を行います。
また、ショッピングカートでユーザーが選択した商品の種類や数を確認するために内容を表示し、ユーザーが購入しそうなオススメ商品をレコメンドする処理なども「バックエンド」側で実装します。
このようにWebプログラマーは、案件によっては「フロンドエンド」と「バックエンド」の両方にまたがって開発を行うことになります。企業によってどちらに重点を置くかで仕事の内容も変わってきますが、いずれにしても十分な開発の経験があり、磨き上げた技術力を持つWebプログラマーならば、システム全般をフルスタックで担当できるため、転職市場における需要も高くなります。
自分に合った仕事探しのヒントを見つけよう
転職タイプ診断を受けてみる(無料)Webプログラマーに求められるスキル
ここではWebプログラマーに求められる主なスキルとして、以下の5つを取り上げます。
- コーディング(プログラミング)能力
- サーバーとデータベースの基礎知識
- クラウドの基礎知識
- ドキュメントの作成能力
- 積極的なコミュニケーション能力
以下に、それぞれのスキルについて詳しく紹介していきます。
コーディング(プログラミング)能力
あたりまえのことですが、Webプログラマーを目指すのであれば、まずはプログラミングができることが必須の条件になります。以下、Webプログラミングにおいて習得しておきたい人気言語を紹介します。
- JavaScript
- PHP
- Java
- Ruby
なお、Web画面の作成には、プログラミング言語ではないもののHTMLやCSSに関する基礎知識も必要です
ここからは各プログラミング言語について、詳しく説明していきます。
JavaScript
Webプログラマーがフロントエンドの画面作成で必ず押さえたい言語は「JavaScript」です。JavaScriptは比較的簡単なスクリプト言語で、C言語やJavaのように文法が厳密ではないため、プログラミング自体は習得しやすいでしょう。
JavaScriptのメリットは、動的ページを簡単に作れることです。例えば、SNSでは最新の投稿が次々と表示されます。こういった動的なページにJavaScriptが使われるだけでなく、効率的な開発を行うためのフレームワークも用意されています。JavaScriptの有名なフレームワークにはReact、Angular、Vue.jsなどがあります。また、JavaScriptはフロントエンド開発だけでなく、Node.jsによってバックエンドでの開発にも利用できます。
PHP
次に習得したいのはバックエンド側のスクリプト言語としてよく用いられる「PHP」です。世界中のWebサイトのうち約8割の開発にPHPが使用されています※。
※参考 : Historical trends in the usage statistics of server-side programming languages for websites(W3Techs)
こちらも言語の仕様や文法が簡単なため習得しやすいうえ、データベースとの連携が容易という特徴があります。PHPが他言語よりも需要が非常に高い理由のひとつは、Webサイトやブログの作成ができる有名なCMSであるWordPressで採用されているという点が挙げられます。
Java
汎用性が高く、世界中で幅広く利用されているプログラミング言語がJavaです。Webサイトでは大規模な開発シーンなどに用いられます。オブジェクト指向型言語なので、最初は少し戸惑うかもしれませんが、IT業界全体では昔から高いシェアを誇っているので、どこでも通用するプログラミング言語を何かひとつ覚えたい方にオススメです。なお、先に挙げたJavaScriptとJavaは名前が似ているだけで、文法も用途もまったく異なるので注意しましょう。
Ruby
もうひとつ挙げるとしたら、可読性の高いスクリプト言語のRubyがあります。Rubyは日本人のまつもとゆきひろ氏が開発し、世界中で利用されているスクリプト言語です。Rubyで作られたWebサービスには、AirbnbやHuluなど世界的に有名なものも多く、日本ではクックパッドなどでも使用されています。
Rubyの特徴は、Javaのようにオブジェクト指向を採用しており、可読性・保守性が高くなること。さらに、「Ruby on Rails」というフレームワークがあることもRubyの人気を支えています。
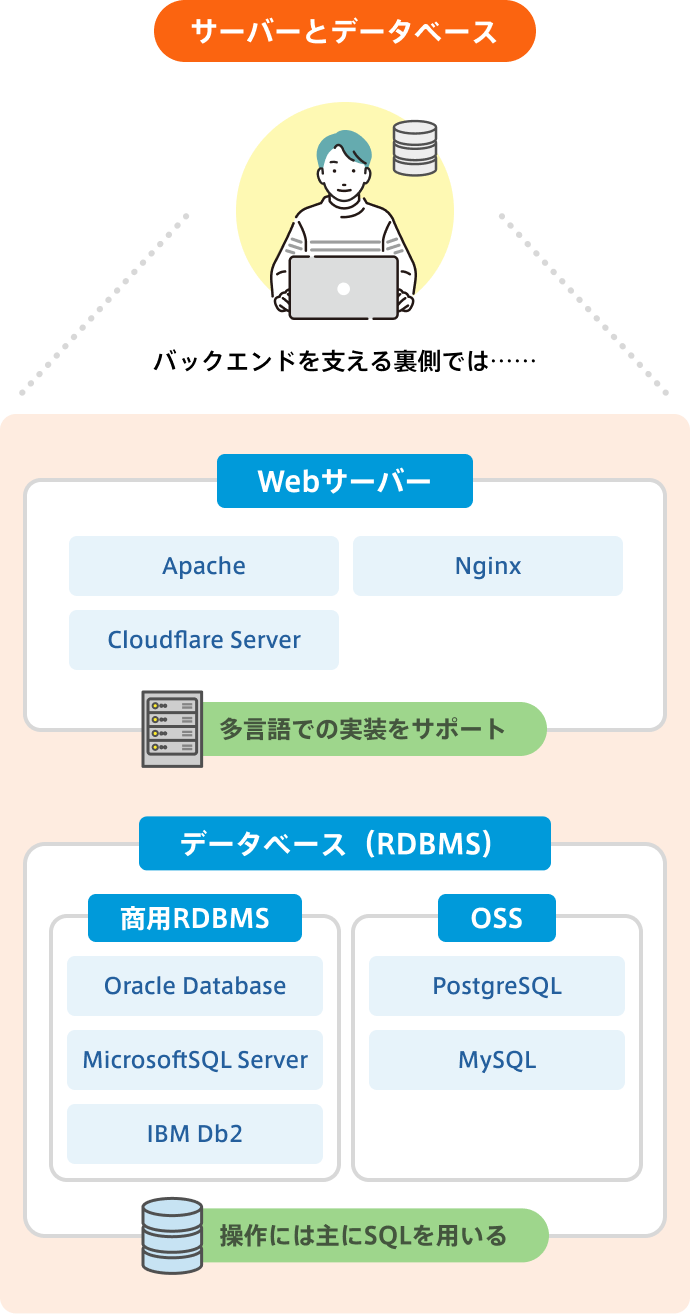
サーバーとデータベースの基礎知識

Webサービスで利用するデータは、バックエンド側のWebサーバーやデータベースに保存されます。そのため、Webプログラマーには、サーバーやデータベースについての最低限の知識が必要になります。例えば、WebサーバーであればApache、Nginx、Cloudflare Serverが有名どころで、全体の8割以上のシェアを占めています※。基本的なWebサーバーの設定を覚えておくとよいでしょう。
※参考 : Usage Statistics and Market Share of Web Servers (W3Techs)
一方、データベースの管理はRDBMS(リレーショナルデータベースマネジメントシステム)で行います。主なRDBMSは、商用であれば、Oracle Database、Microsoft SQL Server、IBM Db2が代表的で、OSS(オープンソ-ス)であればPostgreSQLやMySQLが挙げられます。多くのRDBMSでは、データベース言語としてSQLを使用します。バックエンド開発では、これらのデータベースに関する知識も求められます。また、Webサービスはデータを頻繁にやりとりするため、安全で適切な構築や管理を行うスキルも重要になります。
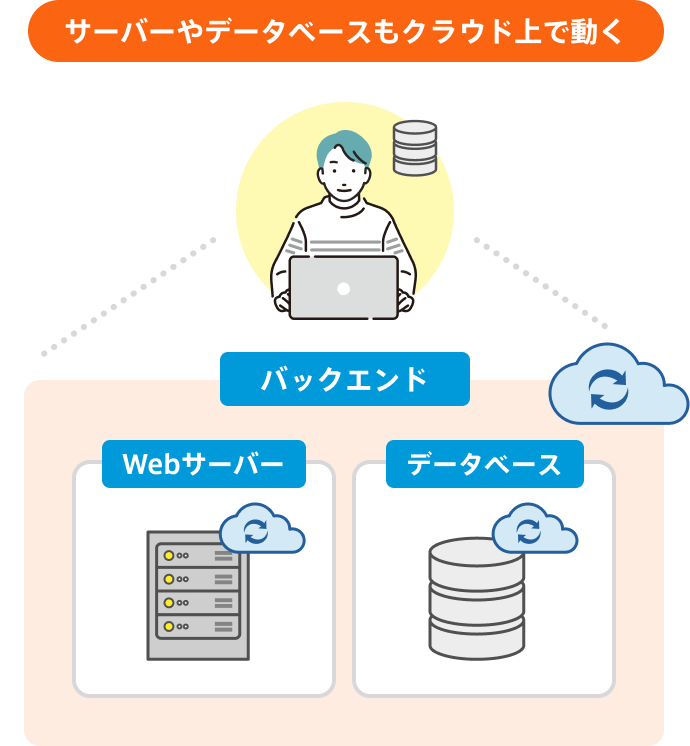
クラウドの基礎知識

クラウドに関する基礎知識も、Webプログラマーに求められるスキルのひとつです。
近年は、オンプレミスではなくクラウドを利用する「クラウドファースト」が浸透しており、Webサービスもクラウド環境で開発するケースが増えています。クラウドを採用するとITリソースの調達が容易になり、初期コストが削減でき、開発スピードが迅速になるなど多くのメリットがあります。
特にITリソース面では、Webサービスでキャンペーンを実施するような場合にトラフィックが急増しても、一時的にキャパシティを増強して対応することができて便利です。今後、Webプログラマーにとってクラウドの知識は必須になるでしょう。AWS(Amazon Web Services)、Microsoft Azure、GCP(Google Cloud Platform)の3大クラウドサービスを押さえておきましょう。
そのほかにもWebプログラマーには、Webサービスを動かすために必要なIT全般の幅広い技術が求められます。特に安定したサービスを提供するには、セキュリティも重要になります。最近はセキュリティを事前に意識して、脆弱性を回避する「セキュアプログラミング」も大切になっています。
また、前述のようにユーザーが一斉にアクセスしてもパフォーマンスを落とさず、Webページを常に快適に利用できるように、サーバーの処理を考慮した実装を行うこともポイントのひとつになるでしょう。
ドキュメントの作成能力
Webプログラマーに求められるスキルとして、ドキュメントの作成能力も挙げられます。
Webプログラマーの仕事はプログラミングだけではありません。例えばバグを修正した場合には、その内容や対応の詳細などをドキュメントとして記録しておく必要があります。ドキュメントは、あとから多くの人が閲覧します。サービスの運用・保守を続けていく上でも大切な資料となるため、できるだけ分かりやすく作成しておくことが求められます。
コミュニケーション能力
コミュニケーション能力もWebプログラマーになるにあたり、身につけておきたいスキルです。
技術やオペレーションに関する幅広い知識は、プログラマーとしての価値を高め、仕事の幅を広げてくれます。しかし、さらに良い成果物に仕上げていくためには、コミュニケーションスキルも大切です。仕様書どおりにプログラミングを行うだけでなく、疑問点などがあればリーダーに十分に確認し、認識のずれをなくしていきます。
また、一緒に働くWebデザイナーやマーケッターとの打ち合わせも重要です。そこで求められるのは、積極的にコミュニケーションをとって自身のタスクを理解することです。適切にコミュニケーションを取ることによってミスを事前に防ぎ、最終的に良いプロダクトにつながっていくのです。
自分に合った仕事探しのヒントを見つけよう
転職タイプ診断を受けてみる(無料)Webプログラマーの平均年収
Webプログラマーに興味を持つ方の中には、年収相場も気になる方もいることでしょう。2024年版のdodaの「平均年収ランキング」ではWebプログラマーに相当する「Webサービスエンジニア」の平均年収記事は446万円となっています。
| 職種 | 平均年収(全体) | 平均年収(年代別) | |||
|---|---|---|---|---|---|
| 20代 | 30代 | 40代 | 50代以上 | ||
| ITエンジニア全体 | 462万円 | 389万円 | 516万円 | 652万円 | 711万円 |
| Webサービス エンジニア |
446万円 | 391万円 | 511万円 | 639万円 | 679万円 |
| 制御系 ソフトウェア開発 |
453万円 | 371万円 | 524万円 | 680万円 | 700万円 |
| スマホアプリ/ ネイティブアプリ系 エンジニア |
476万円 | 399万円 | 593万円 | 691万円 | - |
| SE/プログラマ | 425万円 | 382万円 | 489万円 | 567万円 | 693万円 |
ITエンジニア職全体の平均年収が462万円であり、ほかの開発エンジニア職の平均年収が「制御系ソフトウェア開発」が453万円、「スマホアプリ/ネイティブアプリ系エンジニア」が476万円、「SE/プログラマ」が425万円なのと比較すると、Webプログラマーの年収は一般的なITエンジニア職と同程度といえるでしょう。
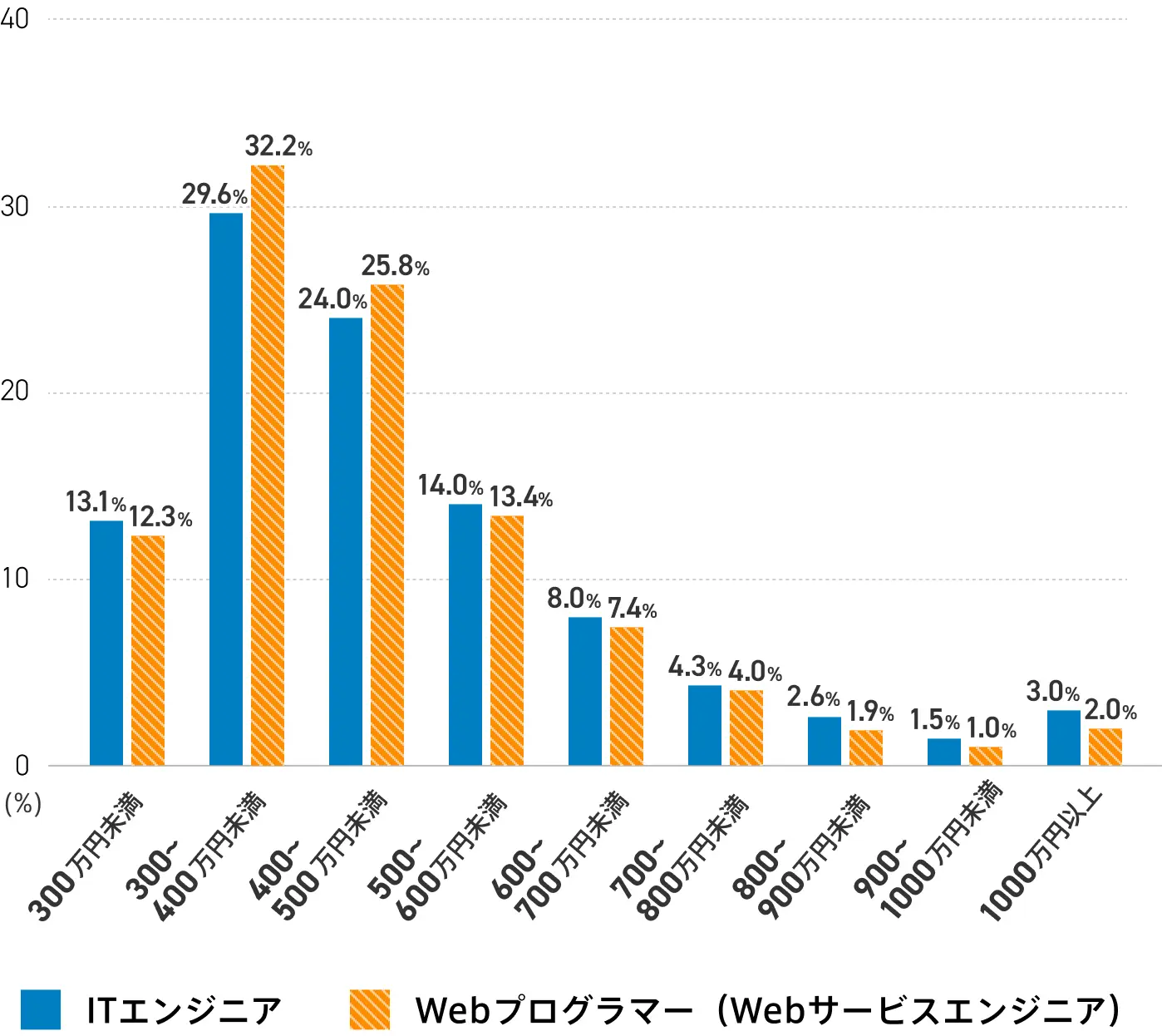
Webプログラマーの年収分布

| 年収帯 | ITエンジニア | Webサービスエンジニア |
|---|---|---|
| 300万円未満 | 13.1% | 12.3% |
| 300~400万円未満 | 29.6% | 32.2% |
| 400~500万円未満 | 24.0% | 25.8% |
| 500~600万円未満 | 14.0% | 13.4% |
| 600~700万円未満 | 8.0% | 7.4% |
| 700~800万円未満 | 4.3% | 4.0% |
| 800~900万円未満 | 2.6% | 1.9% |
| 900~1000万円未満 | 1.5% | 1.0% |
| 1000万円以上 | 3.0% | 2.0% |
年収分布をITエンジニア全体とWebサービスエンジニアのデータで比較しても、各年収帯の比率は似通っており、このデータからもWebプログラマーはITエンジニア職では平均的な年収水準の職種であることがうかがえます。
ただし、ここで紹介した年収データはあくまで平均であり、実際の金額は経験や年収などによっても変わってきます。「需要の高いモダンな技術のスキルがある」「担当できる工程が広い」といったように経験豊富な方であれば年収は高くなる傾向にありますし、未経験から目指すのであれば平均よりも低い金額でスタートすることも珍しくありません。この年収データはあくまでキャリアの検討材料のひとつとして、参考程度に捉えるとよいでしょう。
自分に合った仕事探しのヒントを見つけよう
転職タイプ診断を受けてみる(無料)未経験からWebプログラマーになるための学習・勉強方法
Webプログラマーへの転職を目指す人に、勉強方法について簡単に説明します。
以下のポイントを押さえて、未経験からWebプログラマーを目指しましょう。
- Webの基本的な理解と興味分野を明確にする
- 興味がある分野の言語・技術を習得する
- 技術をアピールできる成果物を作る
- 資格試験を受験し、IT全般に関する体系的な知識を得る
Webの基本的な理解と興味分野を明確にする
最初にWeb全般の基本的な仕組みと構成を学びましょう。例えば、フロントエンド側だけでなく、その裏側で連動して動くバックエンド側の知識も必要になります。Webサーバーやアプリケーションサーバー、データベースなど、さまざまな要素が密接に絡みあってWebサービスやWebシステムが構築されているからです。しかし、最初からすべてを習得するのは大変なので、まず自分がどの部分に興味があるのかを考えて、その分野を整理してみましょう。
興味がある分野の言語・技術を習得する
前述のようにWebプログラマーの仕事は多岐にわたります。まずはWebプログラマーの基本となるフロントエンド側のプログラミング言語として、JavaScriptやそれに関連した各種ライブラリ・フレームワークを覚えましょう。
そのうえでバックエンド側のサーバーサイドに興味があるなら、PHPやJavaを学習するとよいでしょう。そこからデータベースとの連携や、SQLによる問い合わせ(Query)なども習得していきます。
技術をアピールできる成果物を作る
技術を身につけるためには、実際に手を動かして開発することが一番効果的です。例えば、簡単なWebサービスを制作して閲覧可能な状態で成果物として残しておくと、サーバー構築からデータベースの稼働、Webプログラミングまでひと通りのWeb技術が身につき、後々の転職活動でもアピールできるでしょう。ソースコードの開示を求められることもあるため、GitHubなどのサービスも上手に利用してみてください。
転職活動における成果物やGitHubに関する事情は以下の記事でも解説しているのであわせてご覧ください。
資格試験を受験し、IT全般に関する体系的な知識を得る
ITエンジニアとしての基礎知識を身につけるためには、資格試験を通じた勉強もひとつの手です。IPAが実施している情報処理技術者試験が代表的で、例えばITエンジニアとしてのキャリアをこれから築いていこうという段階であれば基本情報技術者試験が該当します。
基本情報技術者試験は、情報セキュリティやマネジメントなど、IT技術に関するさまざまな内容が出題範囲になっています。この資格を取得するための勉強をすることで、体系的な知識が効率的に身につきます。
最近は書籍やセミナーだけでなく、オンラインで学習するコンテンツも豊富にあります。やる気になれば独学でもかなりの知識を得られます。就職・転職の結果に直接結びつかなくても、合格すればITに関する知識の証明になりますし、ご自身の仕事に対する意欲もアピールできるでしょう。
また、転職活動に役立つ資格については以下の記事でも解説しているので、資格取得を検討するなら参考にしてください。
自分に合った仕事探しのヒントを見つけよう
転職タイプ診断を受けてみる(無料)まとめ
冒頭でも触れたとおり、Webサービスは私たちの生活の一部になりました。今後もWebプログラマーの需要はますます高まっていくため、仕事に困ることは考えにくく、将来性のある職種といえるでしょう。
ただし、IT業界の技術は日進月歩で止まることはありません。常に情報のアンテナを張りながら、最新情報をアップデートしていくことが大切です。そういう意味では、向学心や探求心があり、自己研鑽をいとわない人がWebプログラマーに向いているといえるでしょう。
ここまで、Webプログラマーの仕事内容、求められる能力など多岐にわたり解説してきました。本記事をお読みの方の中には、さらに踏み込んだ情報を必要とされている方も多いことでしょう。
Webプログラマーに関するスキルを習得し、転職も含めてキャリアに活かしたいとお考えなら、転職エージェントを利用するのも一案です。
doda エージェントサービスでも、Webプログラマーに関する求人の市場感や具体的な求人探し、転職につなげるための面接対策など、転職活動のお手伝いをいたしますので、ぜひお気軽にご相談ください。
自分に合った仕事探しのヒントを見つけよう
転職タイプ診断を受けてみる(無料)
技術評論社 デジタルコンテンツ編集チーム
理工書やコンピュータ関連書籍を中心に刊行している技術評論社のデジタルコンテンツ編集チームでは、同社のWebメディア「gihyo.jp」をはじめ、クライアント企業のコンテンツ制作などを幅広く手掛ける。
キーワードで記事を絞り込む
- 自分の強みや志向性を理解して、キャリアプランに役立てよう
- キャリアタイプ診断を受ける
- ITエンジニア専任のキャリアアドバイザーに無料で転職相談
- エージェントサービスに申し込む(無料)
- キャリアプランに合う求人を探してみよう
- ITエンジニア求人を探す